
1.在“注册确认模版”页面可以设置网站用户注册后,自动向用户的邮箱发送一封电子邮件,可以提升网站对外的形象和品牌。

2.在“邮件发送标题模版”设置所发邮件的标题。

3.在“注册确认邮件模版”可以在线编辑所要发送的邮件内容。

4.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$userpass} 表示系统会员的用户密码;
注:在插入标签时请把代码编辑窗口切换至代码模式。

5.在“找回密码模版”页面可以设置网站用户找回密码向用户的邮箱发送一封电子邮件模板。

6.在“邮件发送标题模版”设置所发邮件的标题。

7.在“找回密码邮件模版”可以在线编辑所要发送的邮件内容。

8.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$newuserpass} 表示用户找回的新密码;
注:在插入标签时请把代码编辑窗口切换至代码模式。

9.在“新订单提醒模版”页面可以设置网站用户购买产品并下订单后,发送未付款订单的邮件信息。

10.在“新订单提醒模版”设置所发邮件的标题。

11.在“新订单提醒模版”可以在线编辑所要发送的邮件内容。

12.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$orderno} 表示用户订单的订单编号;
{$tradetime} 表示用户订单的交易时间;
{$orderstatus} 表示用户订单的交易状态;
{$paymentinfo} 表示用户订单的付款状态;
{$orderprices} 表示用户订单的合计金额;
{$receiveaddress} 表示订单商品的收货地址;
{$emailaddress} 表示订单商品的邮箱地址;
{$orderremark} 表示订单商品的备注信息;
注:在插入标签时请把代码编辑窗口切换至代码模式。

单页图文显示不了
先看是新模板还是旧模板
旧模板的话要去ftp里面把这个文件a_templates删掉,然后去后台更新。
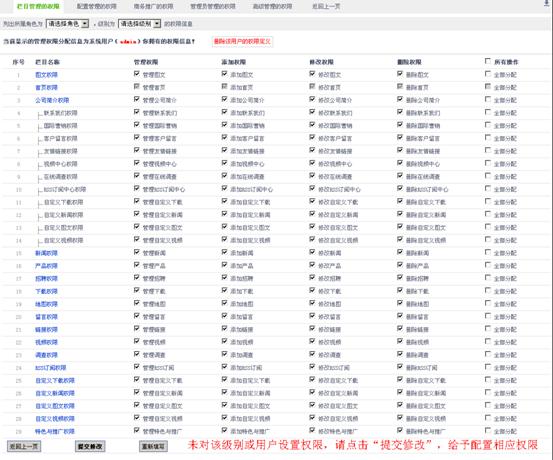
 管理网站用户对网站的操作权限,权限设置分为:栏目管理的权限、 配置管理的权限、商务推广的权限、管理员管理的权限、高级管理的权限。
管理网站用户对网站的操作权限,权限设置分为:栏目管理的权限、 配置管理的权限、商务推广的权限、管理员管理的权限、高级管理的权限。Mofne网站建设系统支持自由更换LOGO、Banner、背景颜色、背景音乐、网站图标。

1.在“Logo文件类型”字段,可以选择图片、Flash和无图片形式。
2.在“网站Logo文件”字段,可以选择直接上传和文库选择,修改您网站的LOGO。
3.“网站Banner文件”在【3.3】章节做详细介绍。
4.在“网站背景颜色”字段,可以输入框里选择背景颜色,或者直接输入“#FFFFFF”。
5.在“网站背景音乐”字段,可选择三种播放方式“无背景音乐”、“最小化暂停播放”、“最小化继续播放”。
6.在“音乐播放参数”字段,可选择三种播放方式“是否自动播放音乐”、“ 是否循环播放音乐”。
7.在“网站Icon图标”字段,可以选择直接上传和文库选择,修改您网站的网页图标。
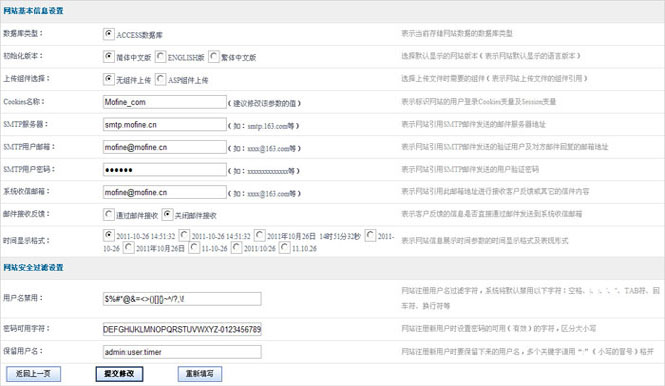
建议您按照顺序填写和设置,同时为了防止登录超时,建议您设定后及时保存。(以下操作都请您设定后及时保存!)

1.在“初始化版本”字段选择版本,选择在网站进入后看到默认版本的。
2.在“上传组件选择”字段,选择上传文件时需要的组件。
3.在“Cookies名称”字段,表示标识网站的用户登录Cookies变量及Session变量。
4.SMTP服务器:(如:smtp.mofine.cn等) 表示网站引用SMTP邮件发送的邮件服务器地址。
5.SMTP用户邮箱:(如:mofine @ mofine.com等) 表示网站引用SMTP邮件发送的验证用户及对方邮件回复的邮箱地址。
6.SMTP用户密码:表示网站引用SMTP邮件发送的用户验证密码。
7.系统收信邮箱:表示网站引用此邮箱地址进行接收客户反馈或其它的信件内容。
8.邮件接收反馈:表示客户反馈的信息是否直接通过邮件发送到系统收信邮箱。
9.时间显示格式:表示网站信息展示时间参数的时间显示格式及表现形式。
10.用户名禁用:网站注册用户名过滤字符,系统将默认禁用以下字符:空格、|、:、'、"、TAB符、回车符、换行符等。
11.密码可用字符:网站注册新用户时设置密码的可用(有效)的字符,区分大小写。
12.保留用户名:网站注册新用户时要保留下来的用户名,多个关键字请用“:”(小写的冒号)格开
1.进入网站后台→选择“交互应用” →“交互属性配置” 在打开的管理页面可以对“交互属性配置”功能进行配置管理。

2.交互属性配置中选择“动态属性标题名及列名” →打开“修改动态属性窗口” 在打开的管理页面可以对“动态属性”功能样式进行修改。

3.在“选择所属栏目”,选择“栏目” 表示设置所选择栏目的动态属性。

4.在“动态属性列名”, 建议用英文、数字等符号填写,不可以修改

5.在“动态属性标题名”, 建议用中文、英文等语言文字填写。

6.在“属性数据类型”,属性所能输入的数据类型,不可以修改。

7.在“属性数据长度”,不可以修改。

8.在“是否可为空”,不可以修改。

9.在“属性的默认值”, 填写表单默认值(默认为空)。

10.在“属性的数据限制”, 限制用户输入的信息格式是否正确!不可以修改。

11.在“控件显示排序”, 设置控件在页面上的排序。

12.在“控件引用样式”, (可指定控件大小,如: width: 400px; height: 300px; 背景色、边
框、背景色等!)

13.在“属性的显示接口”, 不可以修改。

14.在“属性的数据限制”, 不可以修改。

15.在“属性的友情提示”, 表单输入数据有误时的提示语,建议用中文、英文等语言文字
填写,

在列表、分类等处点击“SEO编辑”进入SEO添加页面,如下图;

1.在“配置对应页面”字段,显示正配置的对应名称,
2.在“页面标题内容”字段,填写在浏览器窗口标题显示的文字。
3.在“页面关键词”字段,填写页面内容相关的关键词,以利于搜索引擎搜入。
4.在“页面描述内容”字段,填写对页面描述文字内容。
5.在“页面作者信息”字段,填写页面作者信息。