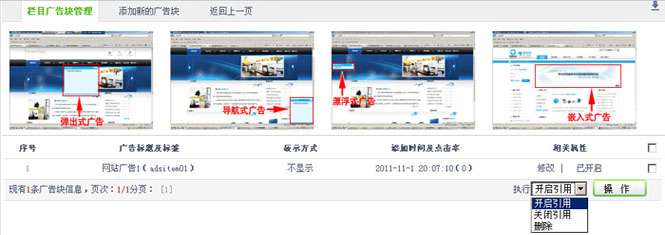
在“广告列表”对广告进行管理、添加,修改、是否开启,删除等操作,如下图:

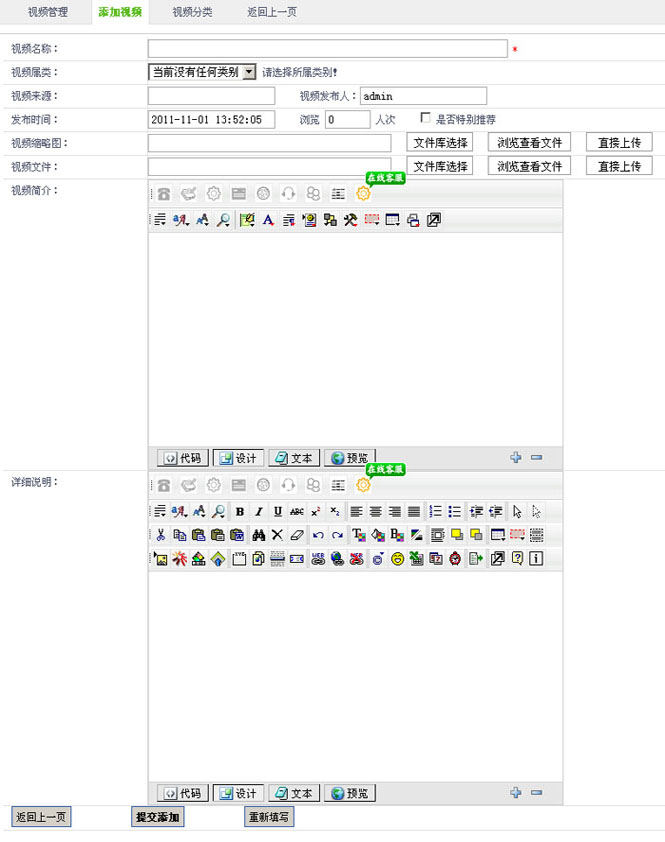
点击“添加新的广告块”添加广告,如下图;

1.在“广告块的标题:”字段,可以填写广告的标题:。
2.在“广告的展示方式”字段,设置广告的显示方式(不显示、弹出式、导航式、漂浮式、嵌入式),设置广告的(是否开启引用)。
3.在“广告发布时间”字段,可以编辑您广告发布增加时间与点击数。
4.在“广告文件类型”字段,可以选择图片、Flash和无封面形式。
5.在“广告的引用文件”字段,可以选择直接上传和文库选择,修改您网站的广告。
6.在“广告转向链接”字段,可以编辑您广告转向链接地址。
7.在“广告详细内容”字段,可以编辑您广告详细内容
进入网站后台→选择“交互应用” →“信息评论管理” 在打开的管理页面可以对“信息评论管理”功能进行配置管理。
1.在“搜索”,选择“条件” 与关键字,对网站评论进行搜索。

2.在“多选”,可同时选择多条评论,对评论批量进行删除,审核等操作。

3.在“查看详细”, 可以查看评论详细内容,管理员并对评论进行回复。

点击“添加下载”

1.在“下载标题”字段,填写下载的标题。
2.在“下载类型”字段,设置下载的类别。
3.在“添加时间”字段,设置下载的时间。
4.在“是否开放下载”字段,设置是否开放下载。
5.在“推荐级别”字段,设置下载推荐载级别。
6.在“ 下载次数”字段,设置下载次数。
7.在“是否特别推荐”字段,设置下载是否推荐。
8.在“下载链接”字段,可以选择直接上传和文库选择,添加您下载的文件。
9.在“下载简介”字段,可以在线编辑您下载简介内容。
10.在“下载内容”字段,可以在线编辑您下载内容。
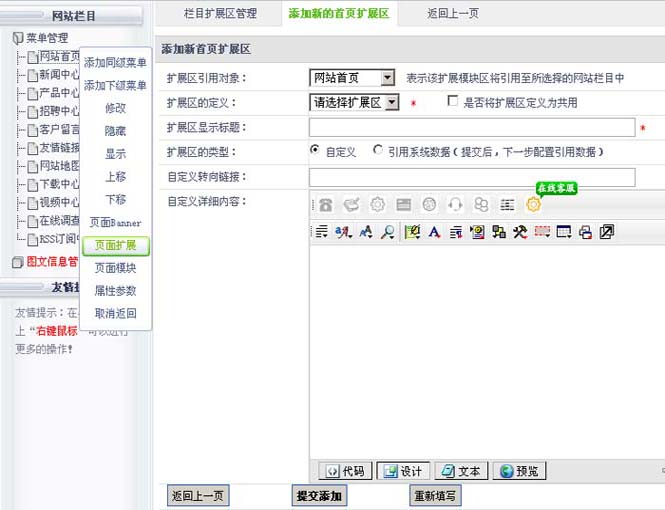
左则菜单管理>鼠标右键>页面扩展>添加新的扩展区,如下图;

1.在“扩展区引用对象”字段,选择要对哪个栏目中添加扩展区,
2.在“扩展区的定义”字段,设置扩展区类型,(可为类型:自定义、引用系统数据(提交后,下一步配置引用数据))。
3.在“扩展区显示标题”字段,填写扩展区显示的标题。
4.在“扩展区的类型”字段,填写显示同属图文。( 确定标识(字母或与数字、下划线组合等组成)后将不可以修改)。
5.在“自定义转向链接”字段,填写显示的扩展区转向链接。
6.在“自定义详细内容”字段,填写自定义扩展区详细内容。
7.在“配置扩展区的引用数据”,可以配置引用网站内的哪图文或是栏目的数据如下图:

修改用户、订单模块
在修改请请注意备份网站数据,以防修改出错而影响网站正常访问。
修改方法:
第一步:打开网站FTP空间( www\templates\ )找到( api_plus )目录,
第二步:将( api_plus )目录和里面的所有文件,复制至
( www\templates\page_import ) 目录下。
第四步:修改在( www\templates\page_import )目录下的XSLT、CSS、JS文件。
用户中心、订单目录功能说明
api_plus
┝━comments_list.xslt 信息评论的对应列表
┝━forgot_password.xslt 留言的提交表单
┝━info_comments.xslt 信息评论的提交表单
┝━my_shopping.xslt 我的购物车
┝━myorders_add.xslt 我的订单确认
┝━myorders_list.xslt 我的购物车
┝━myorders_view.xslt 我的订单确认
┝━online_shopping.xslt 我的购物车
┝━products_view.xslt 我的订单确认
┝━user_login.xslt 用户登录的提交表单
┝━user_loginstatus.xslt 用户中心的详细内容
┝━user_register.xslt 用户注册的提交表单
┝━user_updateinfo.xslt 修改资料的提交表
点击“页面SEO配置管理”打开网址配置SEO的页面列表,如下图;

在“所有的页面SEO配置”列表中显示网站内有配置SEO的页面列表,在列表里可以修改、删除页面的SEO配置。
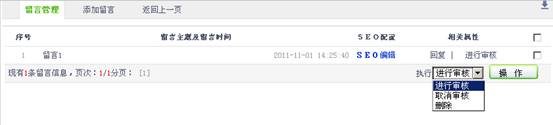
点击“留言管理”

3.在“在留言列表”,设置留言的SEO配置、修改、回复、是否审核,删除等操作。
打开门户接口配置,如下图;

可以添加、修改网站接口配置协议,
1. 通过您的会员号,在Yisence.net业务平台上购买翼企魔方。在您购买好魔方以后,进入控制面板→选择“版本升级”,选择您所要升级的网站版本,点击“升级按钮”系统将会自动升级您的网站程序。注:点击“升级按钮”后升级过程大约需要1-5分钟时间,期间请不要关闭或刷新网页。


4. 升级完毕后→ 选择“进入网站后台”,系统将自动转入您的Mofine后台,选择“更新网站”,“浏览网站”您就可以看到您的Mofine网站。

1.进入网站后台→选择“交互应用” →“交互属性配置” 在打开的管理页面可以对“交互属性配置”功能进行配置管理。

2.交互属性配置中选择“动态属性标题名及列名” →打开“修改动态属性窗口” 在打开的管理页面可以对“动态属性”功能样式进行修改。

3.在“选择所属栏目”,选择“栏目” 表示设置所选择栏目的动态属性。

4.在“动态属性列名”, 建议用英文、数字等符号填写,不可以修改

5.在“动态属性标题名”, 建议用中文、英文等语言文字填写。

6.在“属性数据类型”,属性所能输入的数据类型,不可以修改。

7.在“属性数据长度”,不可以修改。

8.在“是否可为空”,不可以修改。

9.在“属性的默认值”, 填写表单默认值(默认为空)。

10.在“属性的数据限制”, 限制用户输入的信息格式是否正确!不可以修改。

11.在“控件显示排序”, 设置控件在页面上的排序。

12.在“控件引用样式”, (可指定控件大小,如: width: 400px; height: 300px; 背景色、边
框、背景色等!)

13.在“属性的显示接口”, 不可以修改。

14.在“属性的数据限制”, 不可以修改。

15.在“属性的友情提示”, 表单输入数据有误时的提示语,建议用中文、英文等语言文字
填写,
