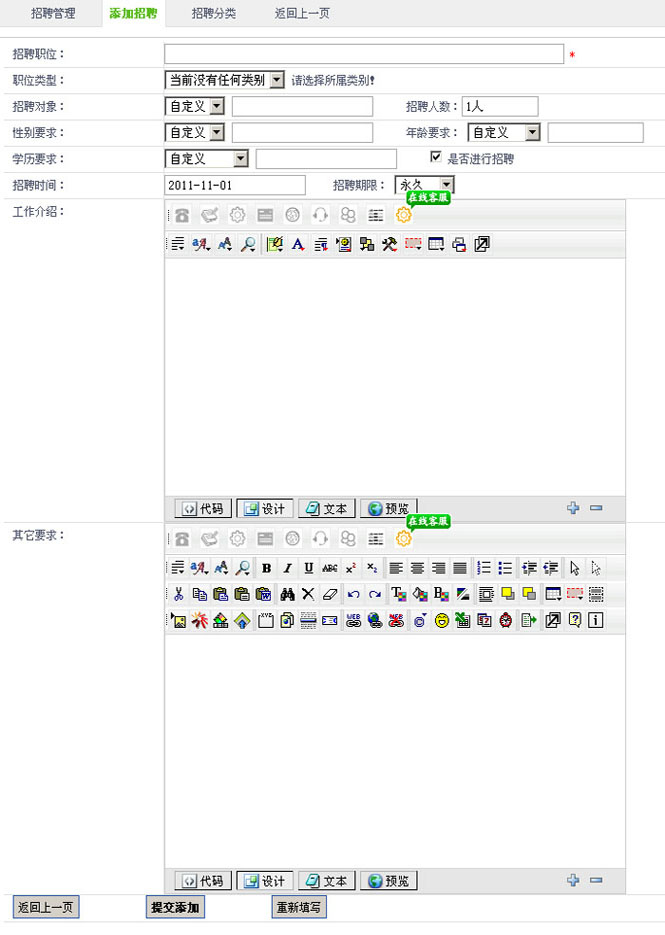
点击“添加招聘”

1.在“招聘标题”字段,填写招聘的标题。
2.在“招聘属类”字段,设置招聘的类别。
3.在“招聘对象”字段,设置招聘的对象,如:应届生、自定义等。
4.在“招聘人数”字段,设置招聘的人数。
5.在“性别要求”字段,设置招聘的性别要求。
6.在“年龄要求”字段,设置招聘的年龄要求。
7.在“学历要求”字段,设置招聘的学历要求。
8.在“是否进行招”字段,设置是否进行招聘。
9.在“招聘时间”字段,设置招聘招聘时间。
10.在“招聘期限”字段,设置招聘到期时间。
11.在“工作介绍”字段,可以在线编辑您工作介绍内容。
12.在“其它要求”字段,可以在线编辑您职位的其它要求。
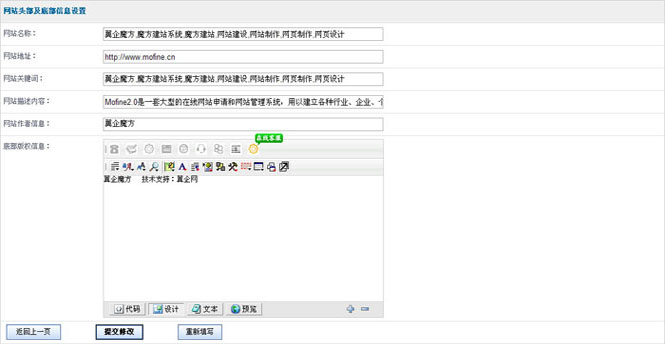
网站页头尾设置,可以对全局的标题、关键词、描述进行SEO设置。(单页的SEO下面会介绍)

1.在“网站名称”字段,输入一些用逗号隔开的关键词和词组,用来最好地描述您的网站。搜索引擎最注重的部分。
2.在“网站关键词”字段,输入一些用逗号隔开的关键词和词组,用来最好地描述您的网站。 一些支持关键词搜索的搜索引擎将会使用您提供的关键词搜索您的网站。
3.在“网站描述内容”字段,键入当搜索引擎找到您的网站时会显示的关于您页面的简短描述。 保证您的描述简短且包含足够信息(25-30 个字),否则大部分描述将被删除。 为您的页面使用图元描述标记很有必要,因为它有助于控制爬网程序。
4.在“网站作者信息”字段,输入网站开发者的信息。
5.在“底部版权信息”字段,输入网站的名称,版权开发日期等。
修改用户、订单模块
在修改请请注意备份网站数据,以防修改出错而影响网站正常访问。
修改方法:
第一步:打开网站FTP空间( www\templates\ )找到( api_plus )目录,
第二步:将( api_plus )目录和里面的所有文件,复制至
( www\templates\page_import ) 目录下。
第四步:修改在( www\templates\page_import )目录下的XSLT、CSS、JS文件。
用户中心、订单目录功能说明
api_plus
┝━comments_list.xslt 信息评论的对应列表
┝━forgot_password.xslt 留言的提交表单
┝━info_comments.xslt 信息评论的提交表单
┝━my_shopping.xslt 我的购物车
┝━myorders_add.xslt 我的订单确认
┝━myorders_list.xslt 我的购物车
┝━myorders_view.xslt 我的订单确认
┝━online_shopping.xslt 我的购物车
┝━products_view.xslt 我的订单确认
┝━user_login.xslt 用户登录的提交表单
┝━user_loginstatus.xslt 用户中心的详细内容
┝━user_register.xslt 用户注册的提交表单
┝━user_updateinfo.xslt 修改资料的提交表
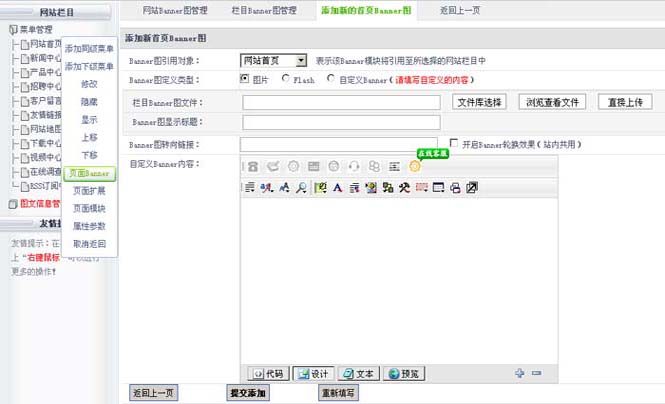
左则菜单管理>鼠标右键>页面Banner>添加新的栏目Banner图,如下图;

1.在“Banner图引用对象”字段,选择要对哪个栏目中添加Banner图,
2.在“Banner图定义类型”字段,设置Banner图定义类型,(可为类型:图片、Flash、自定义Banner(请填写自定义的内容))。
3.在“栏目Banner图文件”字段,可以选择直接上传和文库选择,添加您Banner图文件。
4.在“Banner图转向链接”字段,填写显示同属图文。( 确定标识(字母或与数字、下划线组合等组成)后将不可以修改)。
5.在“Banner图显示标题”字段,填写显示的Banner图片名称。
7.在“Banner图转向链接”字段,填写点击Banner图片时的转向链接。
8.在“自定义Banner内容”字段,当类型设置为(自定义Banner)在此在线编辑Banner信息。
在此您可以管理和设置不同栏目的上传配置。

管理栏目上传参数,您可以对不同的栏目上传参数进行修改,开启或者关闭。
点击“配置新栏目的上传参数”
可以添加新的栏目上传参数(如下图):
可以设置不同等级的图片大小,包括缩略图大小。

在每个上传参数的配置里面,可以针对不同栏目进行不同的水印功能设置。可控制开启或关闭。(详细【3.2.6】章节进行介绍)
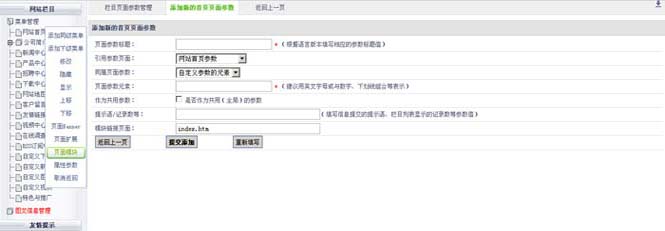
左则菜单管理>鼠标右键>页面模块>页面参数管理>添加新的页面参数,如下图

1.在“页面参数标题”字段,填写页面参数标题内容,
2.在“引用参数页面”字段,设置引用参数的所属栏目页面。
3.在“同属页面参数”字段,同属页面参数类型。
4.在“页面参数元素”字段,填写元素名。( 确定后(字母或与数字、下划线组合等组成)后将不可以修改)。
5.在“作为共用参数”字段,选中则为共用(全局)的参数。
6.在“提示语/记录数等”字段,填写信息提交的提示语、栏目列表显示的记录数等参数值。
7.在“模块链接页面”字段,模块链接页面链接地址。