

1.在“注册确认模版”页面可以设置网站用户注册后,自动向用户的邮箱发送一封电子邮件,可以提升网站对外的形象和品牌。

2.在“邮件发送标题模版”设置所发邮件的标题。

3.在“注册确认邮件模版”可以在线编辑所要发送的邮件内容。

4.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$userpass} 表示系统会员的用户密码;
注:在插入标签时请把代码编辑窗口切换至代码模式。

5.在“找回密码模版”页面可以设置网站用户找回密码向用户的邮箱发送一封电子邮件模板。

6.在“邮件发送标题模版”设置所发邮件的标题。

7.在“找回密码邮件模版”可以在线编辑所要发送的邮件内容。

8.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$newuserpass} 表示用户找回的新密码;
注:在插入标签时请把代码编辑窗口切换至代码模式。

9.在“新订单提醒模版”页面可以设置网站用户购买产品并下订单后,发送未付款订单的邮件信息。

10.在“新订单提醒模版”设置所发邮件的标题。

11.在“新订单提醒模版”可以在线编辑所要发送的邮件内容。

12.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$orderno} 表示用户订单的订单编号;
{$tradetime} 表示用户订单的交易时间;
{$orderstatus} 表示用户订单的交易状态;
{$paymentinfo} 表示用户订单的付款状态;
{$orderprices} 表示用户订单的合计金额;
{$receiveaddress} 表示订单商品的收货地址;
{$emailaddress} 表示订单商品的邮箱地址;
{$orderremark} 表示订单商品的备注信息;
注:在插入标签时请把代码编辑窗口切换至代码模式。

修改用户、订单模块
在修改请请注意备份网站数据,以防修改出错而影响网站正常访问。
修改方法:
第一步:打开网站FTP空间( www\templates\ )找到( api_plus )目录,
第二步:将( api_plus )目录和里面的所有文件,复制至
( www\templates\page_import ) 目录下。
第四步:修改在( www\templates\page_import )目录下的XSLT、CSS、JS文件。
用户中心、订单目录功能说明
api_plus
┝━comments_list.xslt 信息评论的对应列表
┝━forgot_password.xslt 留言的提交表单
┝━info_comments.xslt 信息评论的提交表单
┝━my_shopping.xslt 我的购物车
┝━myorders_add.xslt 我的订单确认
┝━myorders_list.xslt 我的购物车
┝━myorders_view.xslt 我的订单确认
┝━online_shopping.xslt 我的购物车
┝━products_view.xslt 我的订单确认
┝━user_login.xslt 用户登录的提交表单
┝━user_loginstatus.xslt 用户中心的详细内容
┝━user_register.xslt 用户注册的提交表单
┝━user_updateinfo.xslt 修改资料的提交表
Mofne网站建设系统支持自由更换LOGO、Banner、背景颜色、背景音乐、网站图标。

1.在“Logo文件类型”字段,可以选择图片、Flash和无图片形式。
2.在“网站Logo文件”字段,可以选择直接上传和文库选择,修改您网站的LOGO。
3.“网站Banner文件”在【3.3】章节做详细介绍。
4.在“网站背景颜色”字段,可以输入框里选择背景颜色,或者直接输入“#FFFFFF”。
5.在“网站背景音乐”字段,可选择三种播放方式“无背景音乐”、“最小化暂停播放”、“最小化继续播放”。
6.在“音乐播放参数”字段,可选择三种播放方式“是否自动播放音乐”、“ 是否循环播放音乐”。
7.在“网站Icon图标”字段,可以选择直接上传和文库选择,修改您网站的网页图标。
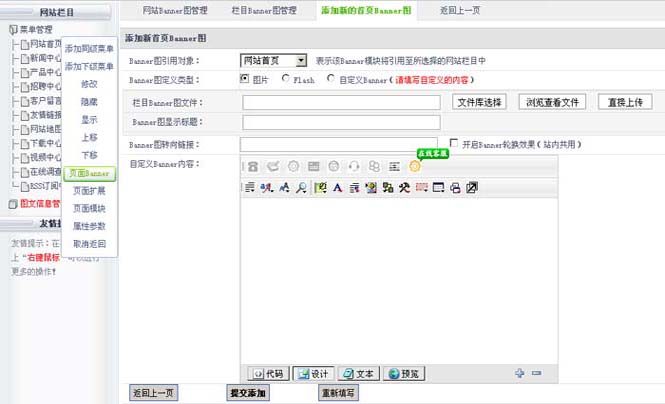
左则菜单管理>鼠标右键>页面Banner>添加新的栏目Banner图,如下图;

1.在“Banner图引用对象”字段,选择要对哪个栏目中添加Banner图,
2.在“Banner图定义类型”字段,设置Banner图定义类型,(可为类型:图片、Flash、自定义Banner(请填写自定义的内容))。
3.在“栏目Banner图文件”字段,可以选择直接上传和文库选择,添加您Banner图文件。
4.在“Banner图转向链接”字段,填写显示同属图文。( 确定标识(字母或与数字、下划线组合等组成)后将不可以修改)。
5.在“Banner图显示标题”字段,填写显示的Banner图片名称。
7.在“Banner图转向链接”字段,填写点击Banner图片时的转向链接。
8.在“自定义Banner内容”字段,当类型设置为(自定义Banner)在此在线编辑Banner信息。
点击“链接管理”

在“在链接列表”,设置链接的SEO配置、修改、是否审核,删除等操作。