
seo是做什么的。
这个seo有两个版本,旧的的版本是提高搜索引擎,新的版本是可以单独的设置产品的名称和关键字。

对图文栏目列表页与栏目详细内页展示风格进行修改与添加,
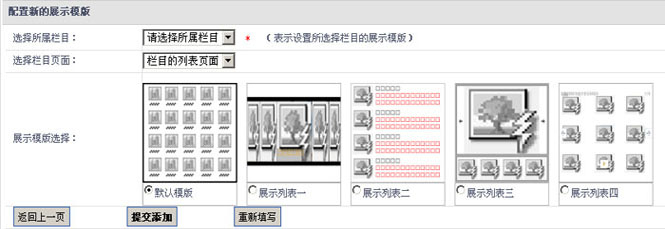
1.点击“配置新的展示模版”

2.在“选择所属栏目”字段,选择所需要设置的栏目。
3.在“选择栏目页面”字段,选择设置栏目的列表页面、栏目的详细内页。
4.在“广告文件类型”字段,可以选择图片、Flash和无封面形式。
5.在“展示模版选择”字段,可以选择展示方式。
Mofne网站建设系统支持自由更换LOGO、Banner、背景颜色、背景音乐、网站图标。

1.在“Logo文件类型”字段,可以选择图片、Flash和无图片形式。
2.在“网站Logo文件”字段,可以选择直接上传和文库选择,修改您网站的LOGO。
3.“网站Banner文件”在【3.3】章节做详细介绍。
4.在“网站背景颜色”字段,可以输入框里选择背景颜色,或者直接输入“#FFFFFF”。
5.在“网站背景音乐”字段,可选择三种播放方式“无背景音乐”、“最小化暂停播放”、“最小化继续播放”。
6.在“音乐播放参数”字段,可选择三种播放方式“是否自动播放音乐”、“ 是否循环播放音乐”。
7.在“网站Icon图标”字段,可以选择直接上传和文库选择,修改您网站的网页图标。
修改用户、订单模块
在修改请请注意备份网站数据,以防修改出错而影响网站正常访问。
修改方法:
第一步:打开网站FTP空间( www\templates\ )找到( api_plus )目录,
第二步:将( api_plus )目录和里面的所有文件,复制至
( www\templates\page_import ) 目录下。
第四步:修改在( www\templates\page_import )目录下的XSLT、CSS、JS文件。
用户中心、订单目录功能说明
api_plus
┝━comments_list.xslt 信息评论的对应列表
┝━forgot_password.xslt 留言的提交表单
┝━info_comments.xslt 信息评论的提交表单
┝━my_shopping.xslt 我的购物车
┝━myorders_add.xslt 我的订单确认
┝━myorders_list.xslt 我的购物车
┝━myorders_view.xslt 我的订单确认
┝━online_shopping.xslt 我的购物车
┝━products_view.xslt 我的订单确认
┝━user_login.xslt 用户登录的提交表单
┝━user_loginstatus.xslt 用户中心的详细内容
┝━user_register.xslt 用户注册的提交表单
┝━user_updateinfo.xslt 修改资料的提交表

1.在“注册确认模版”页面可以设置网站用户注册后,自动向用户的邮箱发送一封电子邮件,可以提升网站对外的形象和品牌。

2.在“邮件发送标题模版”设置所发邮件的标题。

3.在“注册确认邮件模版”可以在线编辑所要发送的邮件内容。

4.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$userpass} 表示系统会员的用户密码;
注:在插入标签时请把代码编辑窗口切换至代码模式。

5.在“找回密码模版”页面可以设置网站用户找回密码向用户的邮箱发送一封电子邮件模板。

6.在“邮件发送标题模版”设置所发邮件的标题。

7.在“找回密码邮件模版”可以在线编辑所要发送的邮件内容。

8.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$newuserpass} 表示用户找回的新密码;
注:在插入标签时请把代码编辑窗口切换至代码模式。

9.在“新订单提醒模版”页面可以设置网站用户购买产品并下订单后,发送未付款订单的邮件信息。

10.在“新订单提醒模版”设置所发邮件的标题。

11.在“新订单提醒模版”可以在线编辑所要发送的邮件内容。

12.在“邮件模版引用标签”这里显示可输入到邮件内容中的标示列表,如要在邮件内容中显示所注册的用户名,就可在在邮件模板中插入{$username} 表示系统会员的登录用户名。
可用标签列表:
{$username} 表示系统会员的登录用户名;
{$webname} 表示该网站的网站名称;
{$weburl} 表示该网站的域名或网址;
{$webmail} 表示该网站的反馈邮箱;
{$mailsendtime} 表示该网站的邮件发送时间;
{$orderno} 表示用户订单的订单编号;
{$tradetime} 表示用户订单的交易时间;
{$orderstatus} 表示用户订单的交易状态;
{$paymentinfo} 表示用户订单的付款状态;
{$orderprices} 表示用户订单的合计金额;
{$receiveaddress} 表示订单商品的收货地址;
{$emailaddress} 表示订单商品的邮箱地址;
{$orderremark} 表示订单商品的备注信息;
注:在插入标签时请把代码编辑窗口切换至代码模式。

建议您按照顺序填写和设置,同时为了防止登录超时,建议您设定后及时保存。(以下操作都请您设定后及时保存!)
1. 进入网站后台→选择“交互应用” →“交互开关配置” 在打开的管理页面可以对“交互开关配置”功能进行开启或关闭。

1.在“会员登录功能”,选择"开启"表示网站将开通会员系统功能。

2.在“用户注册功能”,选择“开启”表示网站将开通会员系统功能。

3.在“是否需要审核注册”,选择“需要”表示用户注册需要审核后才能正常使用

4.在“信息评论功能”,选择“开启”表示网站将开通信息评论功能

5.在“开启评论的栏目”,选择新闻中心。产品中心。下载中心。视频中心“选中”表示对
应栏目的信息页将带有评论功能。

6.在“是否允许匿名评论”,选择“允许”表示匿名用户可以对信息发表相关评论。

7.在“是否需要审核评论”,选择“需要”表示用户的评论需要审核才能通过显示。

8.在“在线订单功能”,选择“开启”表示网站将开通在线下订单功能。

9.在“是否允许匿名下单”,选择“允许”表示匿名用户可以直接在线下订单。

10、选择“提交修改” 保修您刚对交互开关的配置,选择“重新填写” 将您刚未保存的设
置还原到上一次保存状态。
